These past few weeks, I was given a task to create a flat icon design menu. I came across with SVG file, and for a first-time user, it cost me an hour to search on How to Add Scalable Vector Graphics (SVG) to Your Web Page. This article will save you the trouble and show how you can use an SVG file as an icon or even embed it with an image. SVG is an eXtensible Markup Language (XML) based vector graphic format.
To give you an idea what SVG codes look like, here’s how you would draw circle with red border.
<circle cx="50" cy="50" r="40" stroke="red" stroke-width="4" fill="blue" />Advantages of SVG images?
This are the benefits on using an SVG file in your Web Development Projects.
- Scalability – SVG images are resolution-independent and can scale to any dimension without losing quality.
- Editable – SVG files are unique and can be edited in graphic editing programs.
- File-size – SVGs can result in smaller file sizes than other file types when appropriately optimized.
- Performance – Using inline SVG is beneficial to a website’s performance because it eliminates the HTTP request needs to load in an image file.
- Style – Using an SVG file can be easily customized. You can modify almost everything from the dimensions to backgrounds color as if it was just an HTML element.
Now let’s start seeing it in action but first we need to download an actual SVG file.
I. Download SVG File
There are a lot of websites offering a free SVG file. You can try to google it, or you can directly visit flaticon.com, freesvg.org. In this tutorial, I used freesvg.com.
- Once you enter the website search for images you want to used. Below is the image I used from freesvg.com.

- After deciding which one to use. Just simply download the file and add it to your projects root directory.

- You may rename your SVG file to make it simpler and easy to remember. In this case, I will name it slingshot.svg.
- Now, open your projects. If you are using the ASP.NET Core project, create a sample method from your controller or even used an existing one.
II. Use SVG images in CSS and HTML
There are several ways on how you can use SVG. This file can be more like using regular images, but this might confuse a first-time user. I will discuss this and present an example using the steps below.
1. Use an SVG as an <img>
You might be thinking that the SVG file would be different, but it’s not. Using this method, you can use it like a regular image. Like this snippet below.
<img src = "slingshot.svg" alt="Me with slingshot"/>In my case because I am using a ASP.NET Core project. Here’s my code will look like.
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Me with a slingshot</h1>
<img src="~/slingshot.svg" />
</div>
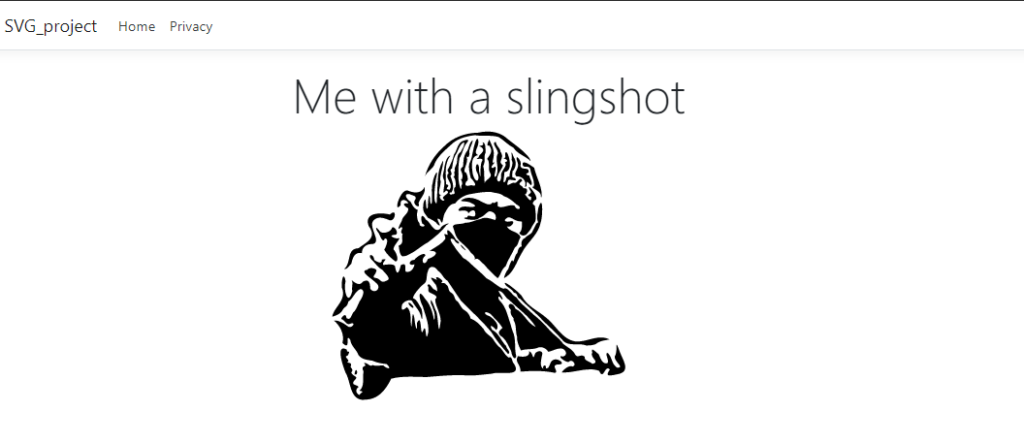
I did not made any modification with the width and height so the original size of the file will be used. The output will look like this.

Note: To modify the height and width of the image you can use css style to do so. Specify it’s width and height.
2. Use as CSS background-image
This is similar to adding to an HTML document using the <img> tag. This time, we will use CSS background-image to add the image to a div or anywhere you want.
#mydiv {
background-image: url(~/slingshot.svg);
}
You need to add more CSS customization to make the image suitable for your needs.
3. Use inline SVG images
This method will need us to add the SVG code to our HTML directly. This is what SVG code tag <svg></svg> look like. To do this, open the SVG file you downloaded and copy the code directly to your HTML.
This is how it will look like.
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Me with a slingshot</h1>
<svg xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns="http://www.w3.org/2000/svg" xmlns:cc="http://web.resource.org/cc/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:sodipodi="http://inkscape.sourceforge.net/DTD/sodipodi-0.dtd" id="svg4650" sodipodi:docname="zwille.svg" sodipodi:version="0.32" height="250pt" width="280pt" version="1.0" sodipodi:docbase="C:\foo\wikipedia\transfer">
<sodipodi:namedview id="base" bordercolor="#666666" pagecolor="#ffffff" borderopacity="1.0" />
<path id="path4661" d="12.684z" />
</svg>
</div>
Note: Just for the sake of how it will look after adding an inline SVG file. The image above was truncated and did not output the actual slingshot image.
If you are using the SVG file I use, the image might be too long compared to the code I added above for this tutorial. Use your actual downloaded files to see the output.
Using inline SVG HTML will reduce your website’s load time; hence, it eliminates HTTP requests that need to load an image file.
4. Use SVG as an <object>
We can also use object to embed our SVG file. You can used the Snippet below.
<object data="~/slingshot.svg" width="500" height="500"> </object>
You use the data attribute to specify the URL of the resource you’ll want to use for the object, which is the SVG image in our case.
Using the <object> is supported across all browsers that support SVG.
5. Use SVG as an <embed>
We can also use <embed> HTML tag. This tag is not a recommended way to add an image but for the sake of this list, below is the code snippet on using a <embed> tag.
<embed type="image/svg+xml" src="~/slingshot.svg" />
Conclusion
These articles show us steps that using SVG file has it’s strength and has a different way of implementation. This is How to Add Scalable Vector Graphics (SVG) to Your Web Page. Hopefully, this will help you choose the right track when adding an SVG file to your future projects.
Suppose it happen that you are interested in ASP.NET Core Development. Please visit my blog page and search for .Net Core Tutorials. Happy coding!!
